
前面的话
javascript 里的关系又多又乱。作用域链是一种单向的链式关系,还算简单清晰;this 机制的调用关系,稍微有些复杂;而关于原型,则是 prototype、proto 和 constructor 的三角关系。本文先用一张图开宗明义,然后详细解释原型的三角关系
原文链接
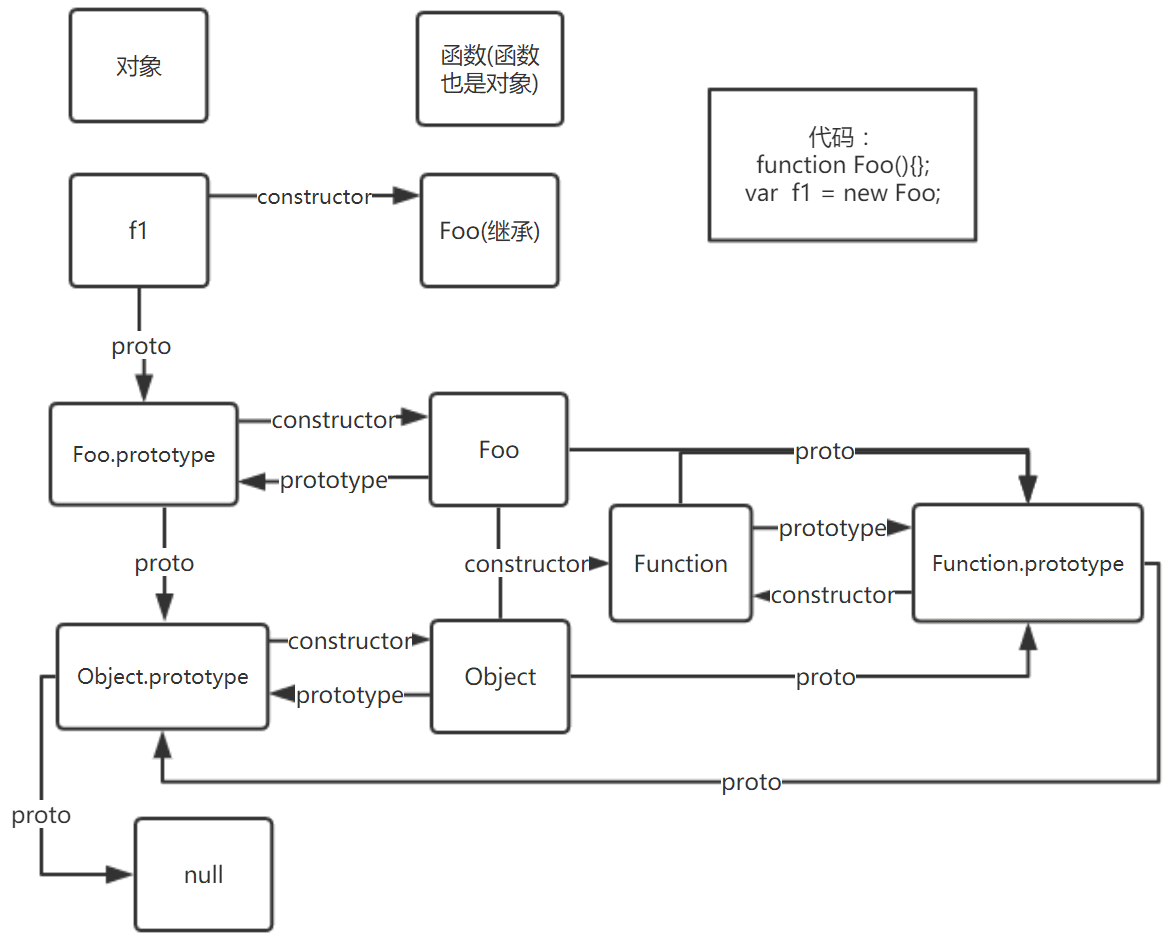
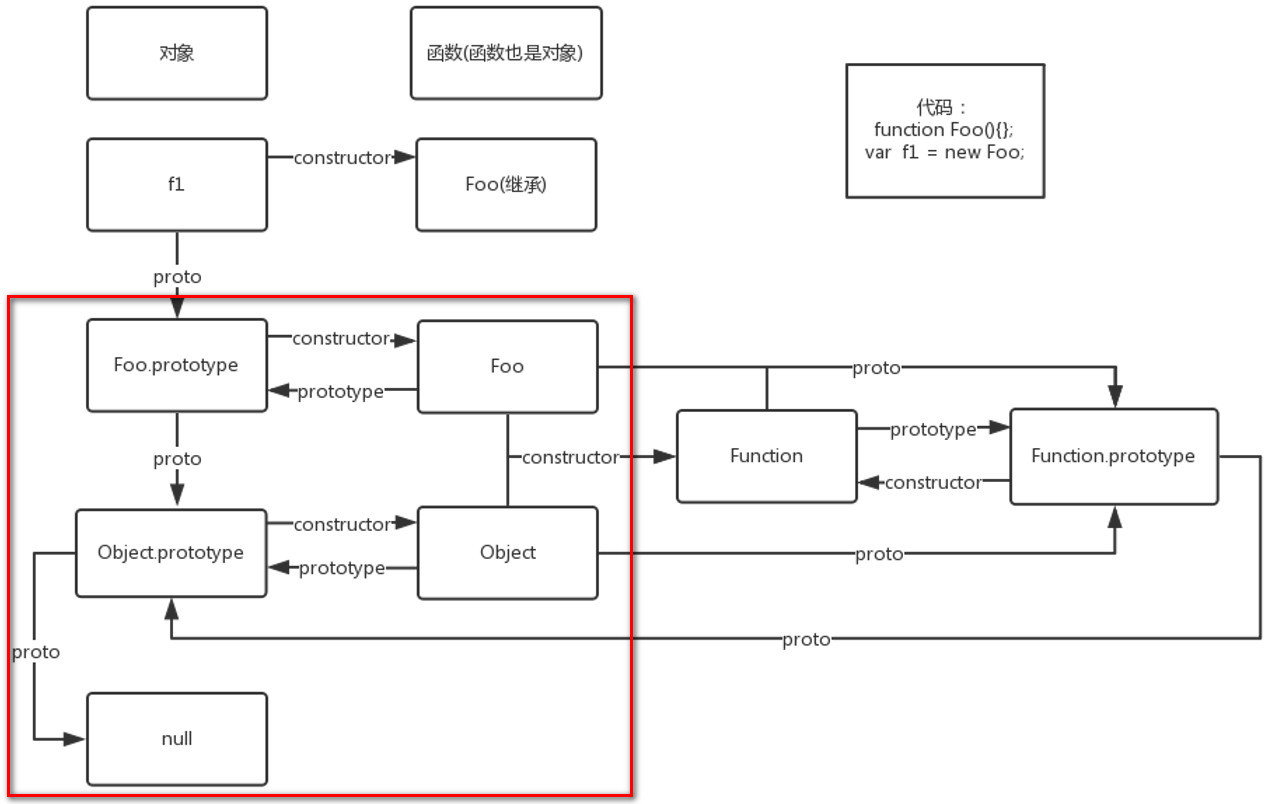
图示

概念
上图中的复杂关系,实际上来源就两行代码
function Foo(){};
var f1 = new Foo;【构造函数】
用来初始化新创建的对象的函数是构造函数。在例子中,Foo() 函数是构造函数
【实例对象】
通过构造函数的 new 操作创建的对象是实例对象。可以用一个构造函数,构造多个实例对象
function Foo(){};
var f1 = new Foo;
var f2 = new Foo;
console.log(f1 === f2);//false【原型对象及 prototype】
构造函数有一个 prototype 属性,指向实例对象的原型对象。通过同一个构造函数实例化的多个对象具有相同的原型对象。经常使用原型对象来实现继承
function Foo(){};
Foo.prototype.a = 1;
var f1 = new Foo;
var f2 = new Foo;
console.log(Foo.prototype.a);//1
console.log(f1.a);//1
console.log(f2.a);//1【constructor】
原型对象有一个 constructor 属性,指向该原型对象对应的构造函数
function Foo(){};
console.log(Foo.prototype.constructor === Foo);//true由于实例对象可以继承原型对象的属性,所以实例对象也拥有 constructor 属性,同样指向原型对象对应的构造函数
function Foo(){};
var f1 = new Foo;
console.log(f1.constructor === Foo);//true【proto】
实例对象有一个 proto 属性,指向该实例对象对应的原型对象
function Foo(){};
var f1 = new Foo;
console.log(f1.__proto__ === Foo.prototype);//true说明
概念介绍完了,现在对图示的关系进行详细说明
function Foo(){};
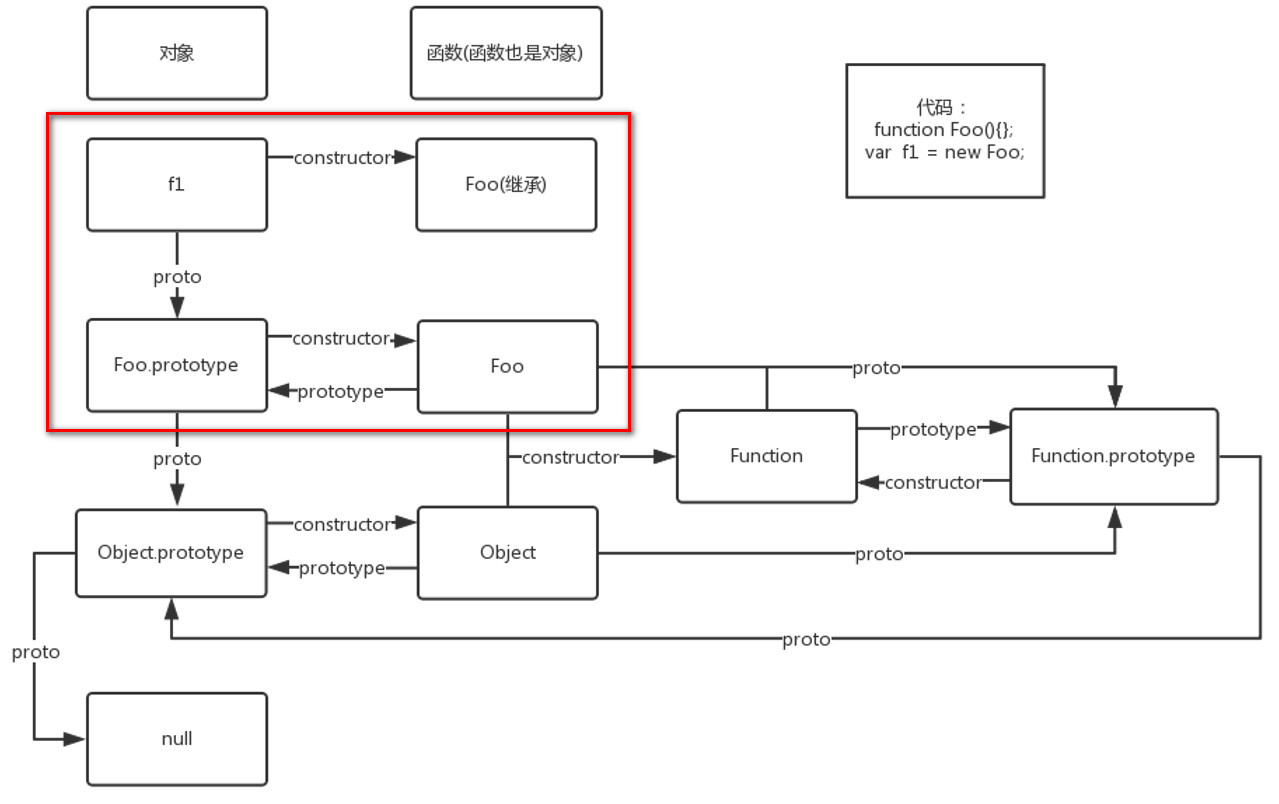
var f1 = new Foo;【第一部分: Foo】
 实例对象 f1 是通过构造函数 Foo() 的 new 操作创建的。构造函数 Foo() 的原型对象是 Foo.prototype;实例对象 f1 通过proto属性也指向原型对象 Foo.prototype
实例对象 f1 是通过构造函数 Foo() 的 new 操作创建的。构造函数 Foo() 的原型对象是 Foo.prototype;实例对象 f1 通过proto属性也指向原型对象 Foo.prototype
function Foo(){};
var f1 = new Foo;
console.log(f1.__proto === Foo.prototype);//true实例对象 f1 本身并没有 constructor 属性,但它可以继承原型对象 Foo.prototype 的 constructor 属性
function Foo(){};
var f1 = new Foo;
console.log(Foo.prototype.constructor === Foo);//true
console.log(f1.constructor === Foo);//true
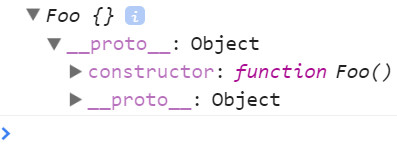
console.log(f1.hasOwnProperty('constructor'));//false 下图是实例对象 f1 的控制台效果 【第二部分: Object】
【第二部分: Object】 Foo.prototype 是 f1 的原型对象,同时它也是实例对象。实际上,任何对象都可以看做是通过 Object() 构造函数的 new 操作实例化的对象 所以,Foo.prototype 作为实例对象,它的构造函数是 Object(),原型对象是 Object.prototype。相应地,构造函数 Object() 的 prototype 属性指向原型对象 Object.prototype;实例对象 Foo.prototype 的 proto 属性同样指向原型对象 Object.prototype
Foo.prototype 是 f1 的原型对象,同时它也是实例对象。实际上,任何对象都可以看做是通过 Object() 构造函数的 new 操作实例化的对象 所以,Foo.prototype 作为实例对象,它的构造函数是 Object(),原型对象是 Object.prototype。相应地,构造函数 Object() 的 prototype 属性指向原型对象 Object.prototype;实例对象 Foo.prototype 的 proto 属性同样指向原型对象 Object.prototype
function Foo(){};
var f1 = new Foo;
console.log(Foo.prototype.__proto__ === Object.prototype);//true实例对象 Foo.prototype 本身具有 constructor 属性,所以它会覆盖继承自原型对象 Object.prototype 的 constructor 属性
function Foo(){};
var f1 = new Foo;
console.log(Foo.prototype.constructor === Foo);//true
console.log(Object.prototype.constructor === Object);//true
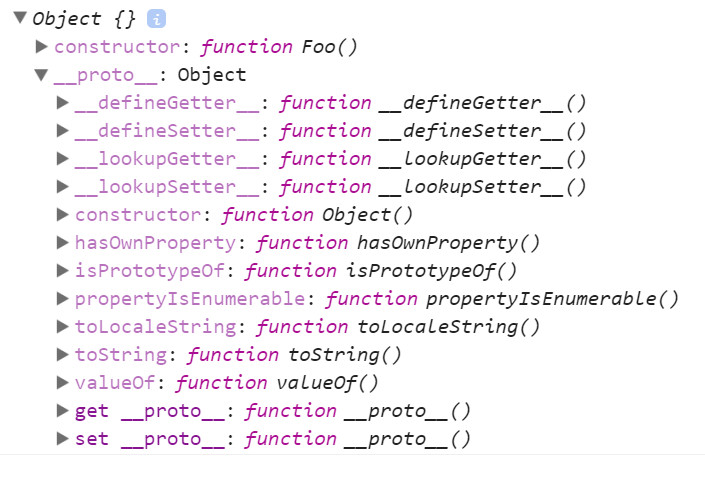
console.log(Foo.prototype.hasOwnProperty('constructor'));//true下图是实例对象 Foo.prototype 的控制台效果
 如果 Object.prototype 作为实例对象的话,其原型对象是什么,结果是 null。私以为,这可能也是 typeof null 的结果是’object’的原因之一吧
如果 Object.prototype 作为实例对象的话,其原型对象是什么,结果是 null。私以为,这可能也是 typeof null 的结果是’object’的原因之一吧
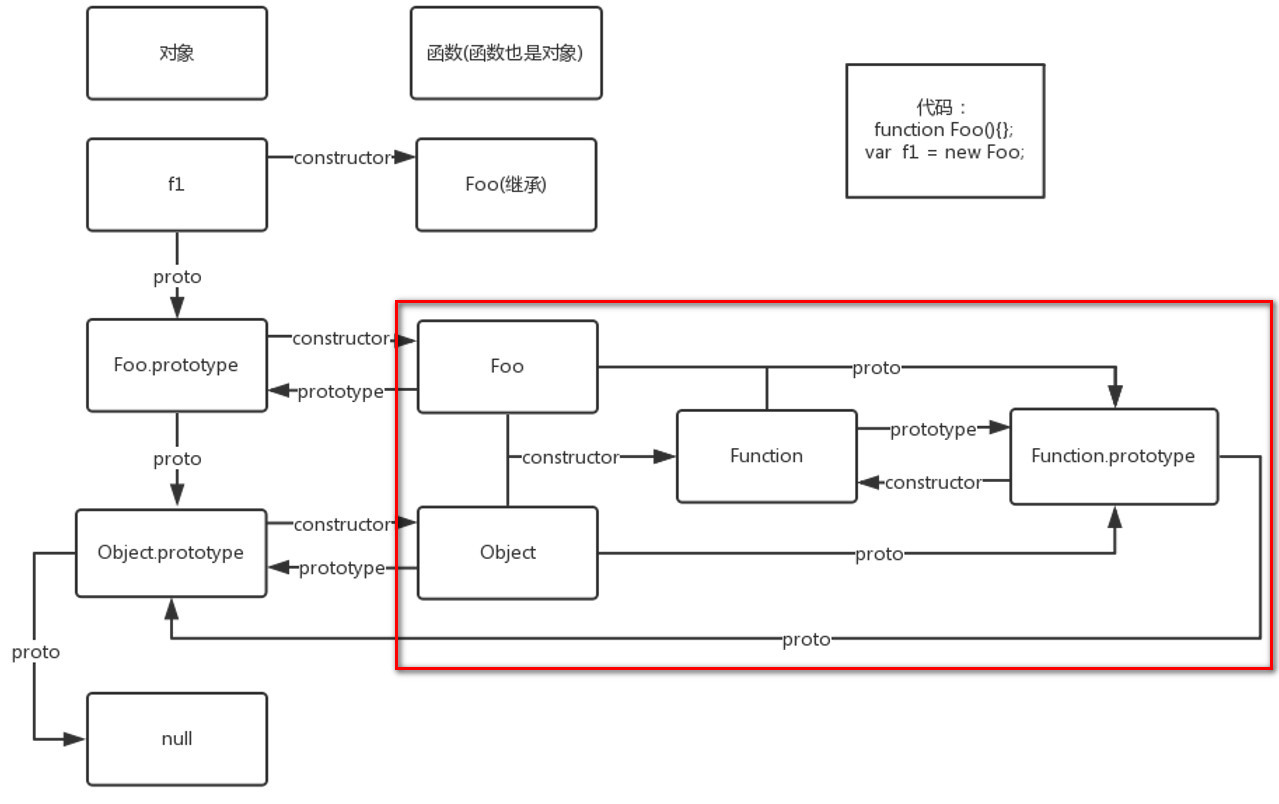
console.log(Object.prototype.__proto__ === null);//true【第三部分: Function】

前面已经介绍过,函数也是对象,只不过是具有特殊功能的对象而已。任何函数都可以看做是通过 Function() 构造函数的 new 操作实例化的结果
如果把函数 Foo 当成实例对象的话,其构造函数是 Function(),其原型对象是 Function.prototype;类似地,函数 Object 的构造函数也是 Function(),其原型对象是 Function.prototype
function Foo(){};
var f1 = new Foo;
console.log(Foo.__proto__ === Function.prototype);//true
console.log(Object.__proto__ === Function.prototype);//true原型对象 Function.prototype 的 constructor 属性指向构造函数 Function();实例对象 Object 和 Foo 本身没有 constructor 属性,需要继承原型对象 Function.prototype 的 constructor 属性
function Foo(){};
var f1 = new Foo;
console.log(Function.prototype.constructor === Function);//true
console.log(Foo.constructor === Function);//true
console.log(Foo.hasOwnProperty('constructor'));//false
console.log(Object.constructor === Function);//true
console.log(Object.hasOwnProperty('constructor'));//false所有的函数都可以看成是构造函数 Function() 的 new 操作的实例化对象。那么,Function 可以看成是调用其自身的 new 操作的实例化的结果
所以,如果 Function 作为实例对象,其构造函数是 Function,其原型对象是 Function.prototype
console.log(Function.__proto__ === Function.prototype);//true
console.log(Function.prototype.constructor === Function);//true
console.log(Function.prototype === Function.prototype);//true如果 Function.prototype 作为实例对象的话,其原型对象是什么呢?和前面一样,所有的对象都可以看成是 Object() 构造函数的 new 操作的实例化结果。所以,Function.prototype 的原型对象是 Object.prototype,其原型函数是 Object()
console.log(Function.prototype.__proto__ === Object.prototype);//true第二部分介绍过,Object.prototype 的原型对象是 null
console.log(Object.prototype.__proto__ === null);//true总结
【1】函数 (Function 也是函数) 是 new Function 的结果,所以函数可以作为实例对象,其构造函数是 Function(),原型对象是 Function.prototype
【2】对象 (函数也是对象) 是 new Object 的结果,所以对象可以作为实例对象,其构造函数是 Object(),原型对象是 Object.prototype
【3】Object.prototype 的原型对象是 null